2. Web et App Design
Description
Les technologies numériques offrent toujours de nouvelles possibilités de communication, d’organisation des données et d’information. L’interactivité est, et sera de plus en plus, au cœur de la communication, nous permettant d’inventer de nouveaux systèmes avec lesquels les utilisateurs interagissent, s’engagent, s’enthousiasment et s’intriguent.
Je m’occupe de la conception de ces systèmes multimédias et interactifs, en trouvant ensemble les solutions les plus intéressantes et les plus appropriées aux objectifs que nous voulons atteindre.
Services
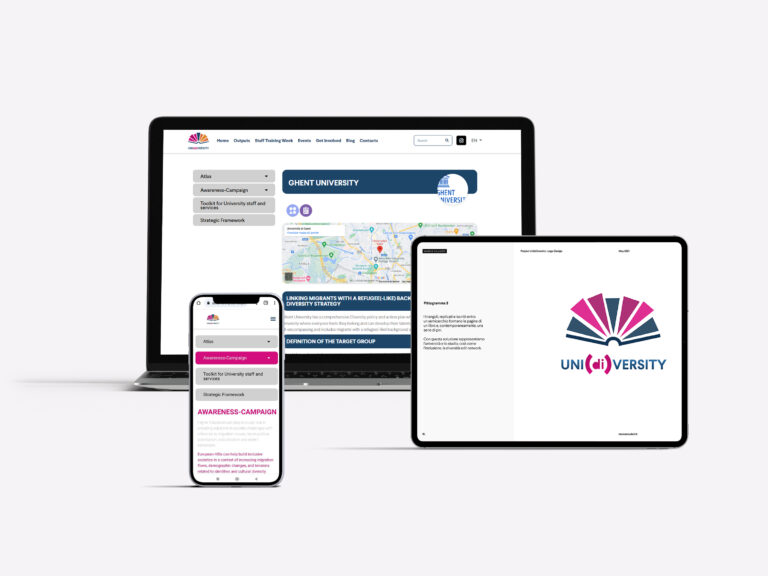
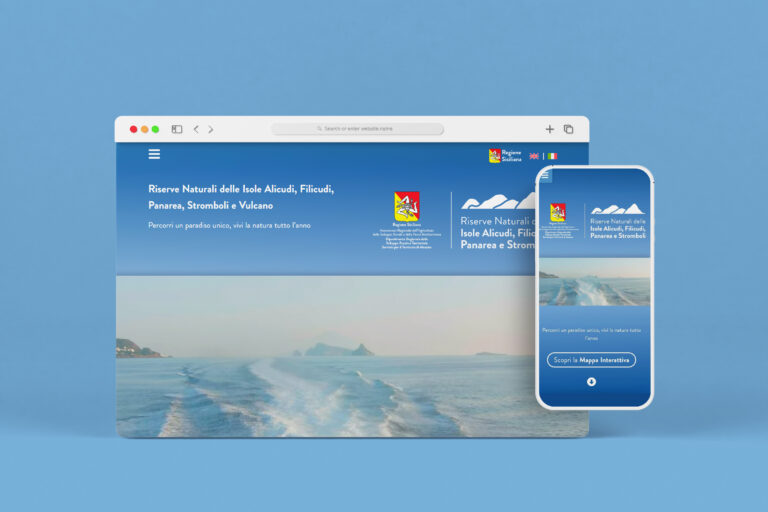
Le studio collabore avec le client pour concevoir des applications et des sites web actualisés, réactifs et conformes à l’image de l’entreprise.
De la création de portails web, statiques et dynamiques, à la conception d’applications et d’applications web pour des fonctionnalités spécifiques.
De la conception de cartes interactives à la création d’expériences de réalité augmentée et virtuelle.
Conception de l’expérience de l’utilisateur au sein du système interactif. Production graphique d’interfaces.
Conception et développement de portails web, à la fois vitrine et dynamique
Conception d’applications destinées à être distribuées via l’Apple Store et l’Android App Store. Conception d’applications utilisables via un navigateur web.
Conception d’applications pour des expériences interactives de réalité augmentée et de réalité virtuelle.
Conception de cartes et de systèmes de visualisation de données utilisables par l’utilisateur via un navigateur web.
Comment je travaille
Notre travail de création d’applications et de portails web s’étend de l’identification des besoins de communication, à l’identification des références, à la conception, tant en termes d’expérience utilisateur que d’interface, puis à la réalisation du système, jusqu’à sa maintenance.
1. Brief
2. UX Design
3. Développement
4. Révision et test
Contacts
-
Samedi - Dimanche
10:00-18:00 -
Saturday - Sunday
Chiuso